Main Street Justice
Project Overview

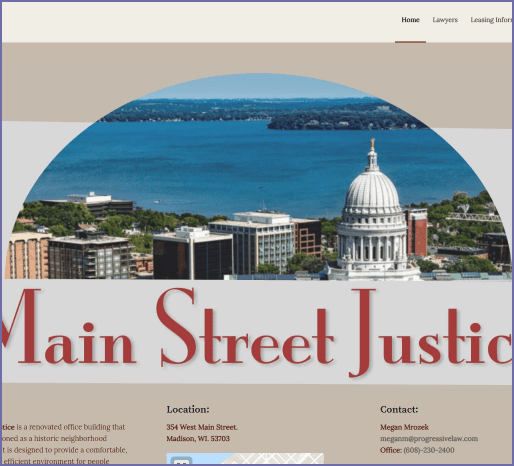
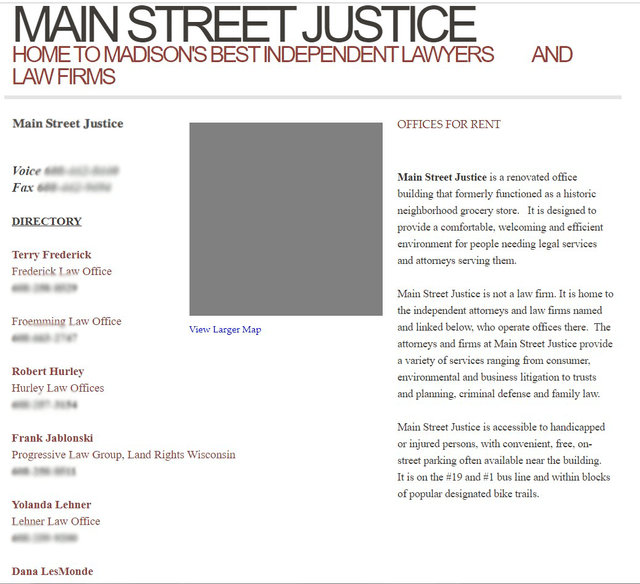
This project was actually one of my first developer projects after my bootcamp and my first freelance client role. I not only applied what I just learned from my boot camp but also learned about negotiating, writing contract and seeing a project through. This job came from a person in my cohort who needed to outsource the project. The deal was that he handles the backend and I build the front end. The client was Main Street Justice, a local Madison law office hosting a variety of attorneys. With this being my first project that I not only have to design and write a contract, I needed to be really thorough in my decision. Overall, it was a fun project. I would have loved to build this out from scratch, but given the circumstances and my experience at the time, it was a good test of the real world and business.
view siteTechnology Used:
- HTML
- CSS
- WordPress
- Flywheel
- Adobe XD
Ideation

Background
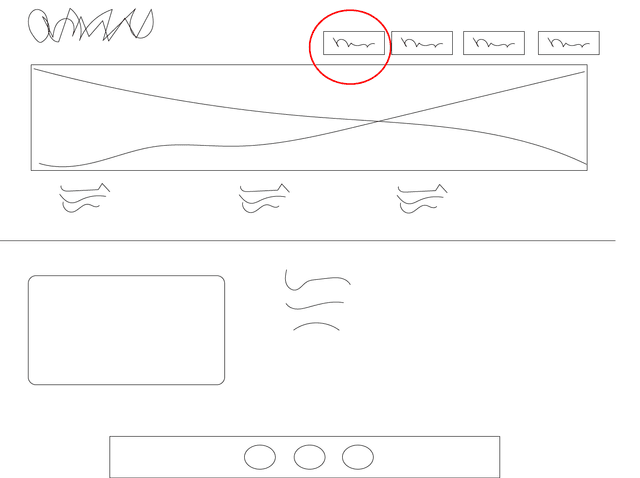
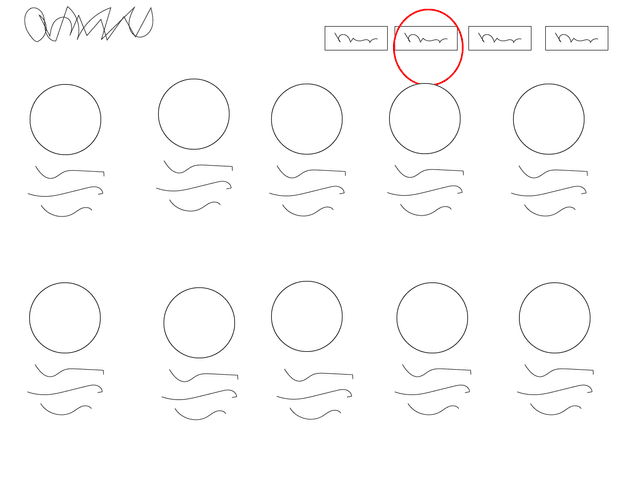
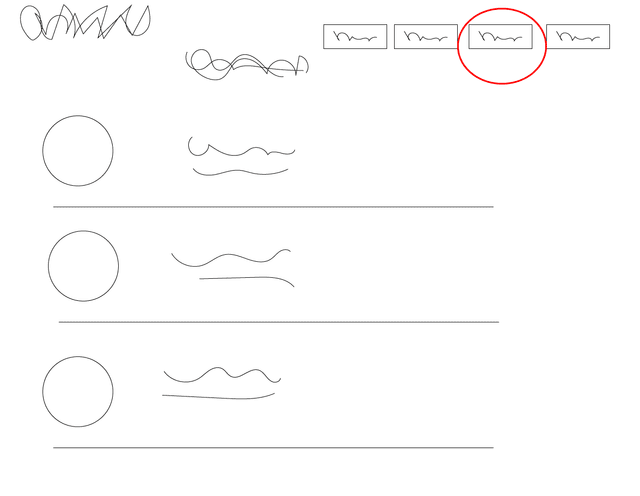
One of the challenges I faced was deciding how the client wanted to layout information. This is a case I figure that is common for most freelance projects when the client does not know what they want, and only cares about the end product. To solve this, I started drafting out basic functionality of potential wireframes. The idea was mainly to get the user to navigate towards information that the law office provides. I narrowed it down to two personas.
Objective 1:
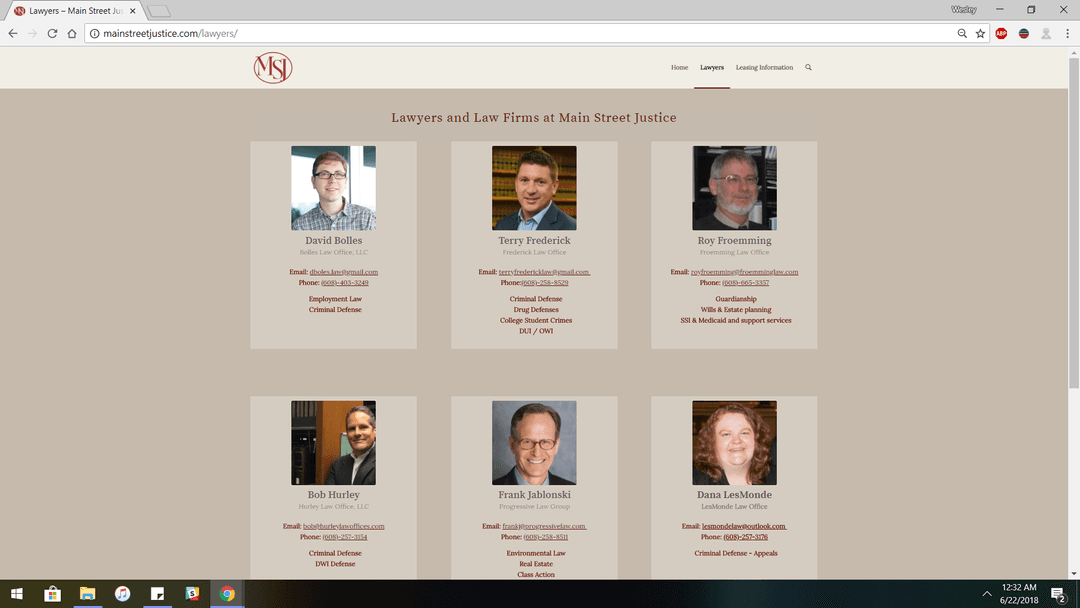
Needs to navigate towards a service that they need. The user needs to see everything MSJ has to offer. There must be clear explicit instructions and short number of clicks to get to what the end user needs. We categorize each discipline to the appropriate practice that the in-house attorney has.
Objective 2:
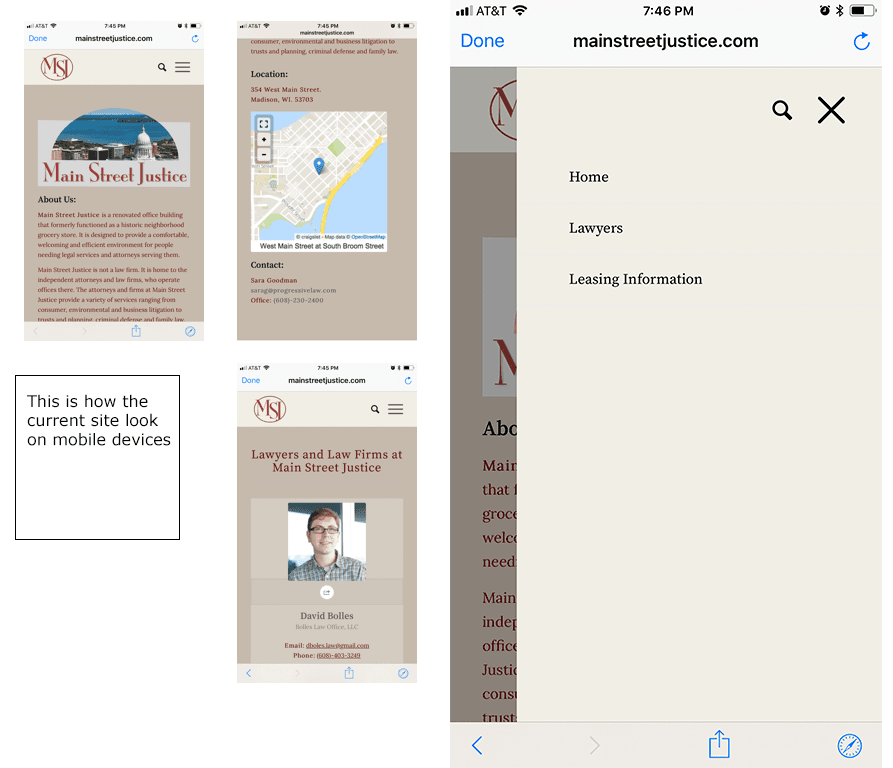
A prospect would need to see what MSJ has to offer. Including office space, and leasing rates. Pictures and gallery to entice the user to schedule a visit.



Research
Right when I was about to leave Byte Studios, we had a working build. It wasn't fully fleshed out, but users were able to create an account, sign in and out, and create repository. Here are a few screenshots of that build.
- Easy to edit pages.
- Self-reliant systems, no need to call a developer for maintenance or a small edit.
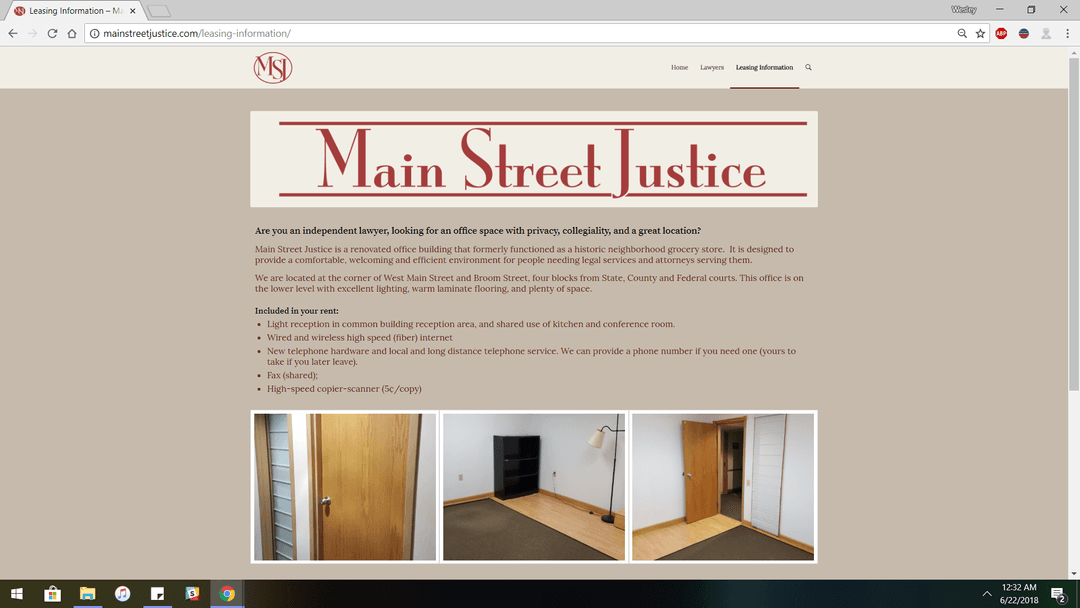
Iteration



Summary
This project was a triumphant victory for me, to not only earn an honest pay but pass affirmations to my budding skills as a developer. I found the business portion challenging, but thankfully my client was able to understand. it did help that they were also attorneys and offered legal advice as well in terms of writing a contract. My cohort partner took care of the backend and hosting on a server. I was still new at the time, but this may have been a job I could have done solo. Regardless it was great experience, and acts as a snapshot to see where I started from. I felt limited on actual coding, since WordPress takes care of that, but I also understand that it is ultimately the end client's product. I would have wireframed differently and in more detail is the only thing I would change. But now I know what to look for, and have gained more skills and confidence in development, I am looking forward to the next project.