Castle
Project Overview

This project was a Hackathon for Hack Quarantine in 2020 during the Covid Pandemic. This was my first Hackathon I ever participated in, with a team of 4. It was done remotely as most of my teammates were in the San Francisco Bay Area. The team composition was 2 back-end-engineer, 1 front-end engineer, and 1 designer. My role was that of the front-end engineer. We had 2 weeks to complete this project, but a challenge was syncing up as people had their own jobs to get to. I gained a lot of experience from this as it was my first collaborative work.
Technology Used:
- ReactJS
- SCSS
- Express
- PostgreSQL
- Twilio API SMS
Ideation
Background
The prompt for this hackathon, sponsored by Hack Quarantine, was to create a web application during the beginning of the Covid-19 outbreak. We had a large ideation session, which determined what exactly to build. The ideas were an inventory checklist, as toilet paper and other supplies were sold out, to types of entertainment. We settled on a hybrid app platform which users could host rooms to watch movies, play games or make groups. We did not fully flesh out the app but we did get a log in working as well as SMS verification via Twilio API.
Objective 1: User-focus content
Users need to be able to define what type of activities they want to do through our service. Whether that's creating a chatroom for a Netflix / Disney+ show or movie or just a group chat.
Objective 2: Tied to Covid
Needed to have a stream of information from the latest
Research
Much of the research we done was deciding between our objectives and what we wanted to get out. Much inspiration was taken from existing services and watch parties. We even thought of doing a Chrome-browser extension, but it got complicated with user access, streaming and copyright that we decided to go a different approach
Iteration
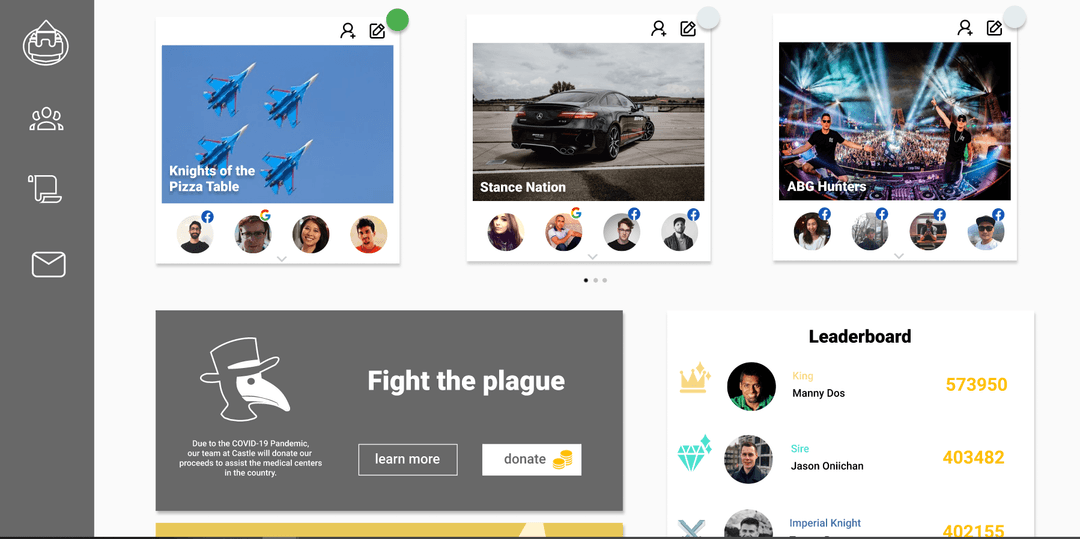
We did not make as much progress as we anticipated but got it close to the mock up.

Summary
This project was a great first collaboration for me and working as a team. I personally feel our scope was a bit high in the allotted time that we had to deliver a MVP. As much as I wanted to contribute to the design, I wanted to stay in my lane as the Front-End engineer and only put my input in as if it was needed such as if it was possible to implement a feature or not. It's not that I didn't have suggestions but, I wanted our designer to grow as a designer as well. This taught me to trust my teammates as well. The site is still up via the link below as well as the github repo. This was when I first started learning React, and I definitely could have done better with the knowledge I know now. However, I do not wish to edit or change the project because it is inactive and I wanted to see how far I grow, and use that repo as a snapshot in time to see how far I have become since Spring 2020.